イメージは言葉のサポーター 本来ポスターとして大事なのは、「ポスターを見た人へのメッセージ=言葉」です。絵だけではないのです。 「とびだすな 来るは急に止まれない」 といったメッセージ=言葉を伝えて、行動してもらうのがポ […]
プレゼンテーション
イメージは数字よりもインパクトがある!
図解では感情は動かせない 図解はビジュアルではありますが、聞き手の感情を動かすことはできないのです。プレゼンテーションでよく使われるグラフ、マップ、チャート、などの図解は、分かりやすく伝えるための視覚情報として機能してい […]
なぜ緊張するのか?その原因と和らげるコツ
緊張する場面は様々ですが、 大勢の人の前でのスピーチやプレゼン 自分にとって目上の人や怖いと思う人、好きな人に対して等と話すとき 医師や警察など、いつ緊急の連絡や対応があるかわからないとき こういった場合が多いと思います […]
文章が読みやすい行送りは、文字サイズの1.2行以上は必要
文字サイズの1.2~1.5程度の行送りが標準 WordやPowerPointでの行間とは、行と次の行までの距離です。 行間が狭い文章は、目線が前後の行と交錯して文章が読みづらくなります。 ところがWindowsのブラウザ […]
クオリティアップするのは細部への気遣い
仕上げをずるしない、はしょらない デザインの印象がビジネスや発表の結果を左右する可能性もありそうだ、とすでに意識している人は、簡単にできて役に立つ、デザインクオリティアップのためのポイントを見ていきます。 各法則では、デ […]
視線の動きやイメージを利用する。
人の目の動きについて。 構造的に、左右と斜めに動かしやすいそう。なので、視線を横・斜めに動かすよう工夫すれば、見る側の負担も少なくすることができます。 どこから見ればわからない資料やサイトだと、ユーザーは離 […]
資料の製作依頼は、頼んだだけでは頼めていない
頼んだだけでは頼めていない プレゼンや営業資料などの作成を部下に頼む立場の人は、資料や宣伝ツールを外注してる人も多いと思います。 人に依頼する時は、自分で作るのとはまた違った難しさがあります。 うまく作ってもらえない、ツ […]
ひと目で読める文字数は12時文字以内、箇条書きは3つまで!
雑誌の文章の行長が短いわけ 行長とは文章をレイアウトする時の1行あたりの長さのことです。雑誌のページを開いてみると行長が短く1行あたりの文字数は少なめになっています。 こういった傾向は女性ファッション誌などで顕著です。理 […]
プレゼンで選択する書体は、とにかく見えることが最重要【4】
前回は和文書体のオススメを見てきました、今回はオススメの欧文書体を見ていきます。 オススメの欧文書体 英単語を用いたり数字を見せることは多くあるはずです。この英数字には、基本的に和文書体ではなく欧文書体を用います。 欧文 […]
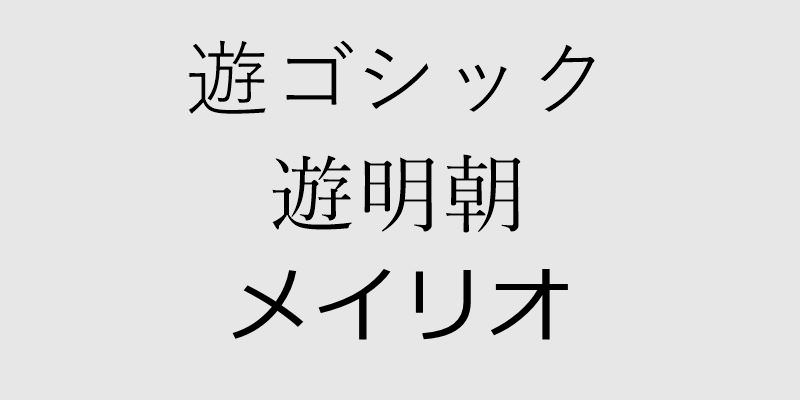
プレゼンで選択する書体は、とにかく見えることが最重要【3】
オススメの和文書体 マイクロソフトオフィス、パワーポイントなど多くの書体がありますが、ここではプレゼンテーションの場面で力を発揮する、オススメの書体をピックアップしました。 HGP創英角ゴシックUB + M […]
プレゼンにおける書体の重要性はまず、見えること2
前回までは和文書体の種類を見てきましたが、今回は欧文書体の種類から見ていきます。 欧文書体の種類 セリフ体 線の末端にセリフと呼ばれる装飾がついていて、平筆で書いた時の名残から線に太い部分と細い部分がある書 […]
プレゼンで選択する書体は、とにかく見えることが最重要1
プレゼンにおける書体の重要性はまず、見えること プレゼンテーションや企画書において、美しい文書は歓迎されるものの、それよりも重要なのは、理解しやすさです。 書体選びは、まず遠くからも見えること、読みやすいことが重要です。 […]
インフォグラフィックスには安易に手を出してはいけない
データをビジュアライズする インフォグラフィックスという統計データや知識をビジュアルで見せる表現が流行っています。ビジュアルで見るデータは分かりやすいだけでなく、イラストやデザイン力によって、眺める楽しさがあるのがポイン […]
すぐに読める文字数を抑えてキービジュアルで感性に訴える
視覚伝達を最大限に活用する言葉に頼らない見せ方 プレゼンで伝えたい強いメッセージがあるとき、どんな手段をとるのが効果的なのか。 文字をさらに太くしたり、大きな文字を使ったりすることもあるでしょう。有効な手段ですが、文字は […]
強調する文字とビジュアルを絞り込み、グラデの華やかさは避ける
売り文句がたくさんあっても… プレゼン資料やチラシ、Webデザインなどを作る時、誰に魅せるか、予算や手間のかけかたは変わりますが、どちらにせよ「ひまひとつイケテナイ」「なんだか売れなさそう」という資料には、いくつかの共通 […]
問題点の修正指示は、改善方法を確認し合い解決する
プレゼン資料やWeb、チラシなどデザインを作成した時にくる修正指示の本来の意図を見ていきます。 「金赤に」と指示する根拠を追求して改善する 社内に一人は「山田君、ここの文字金赤で」と指示する上司がいる、とい […]
プレゼンスライドをシンプルに作るには?
伝わるスライド ・文字がたくさん書かれている ・どこから見ればいいかわからない ・色が沢山あってごちゃごちゃしている このようなスライドは聞き手にとって迷惑なものになっていしまいます。情報性整理してシンプルなスライドにし […]
プレゼンテーションの極意~基本編~
今回はプレゼンテーションの基本的なところをおさえます。 参考書籍:直感に刺さるプレゼンテーション プレゼンテーションの目的 プレゼンする側にとっての目的は、 「実際にお客様に行動してもらう」ことです。 プレゼンの内容を聞 […]