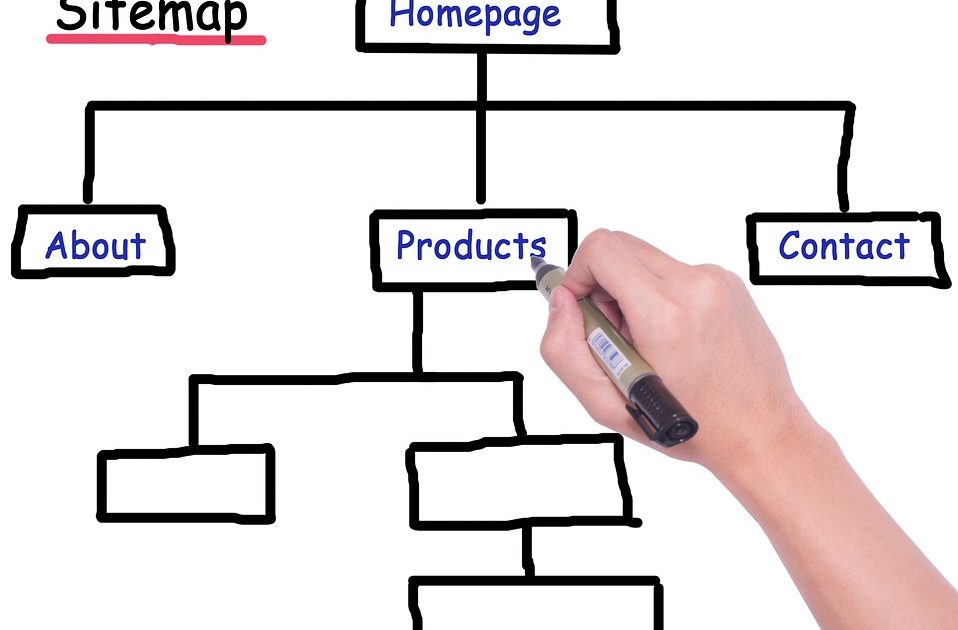
デザインの打ち合わせ等で、デモサイトを見せたいという場合があります。 その際、サイトのコーディングまでを一からやるのでは時間とコストがかかってしまいますので、 ラフ画像を用いて簡単に画面遷移の様子などを見せられないか? […]
デザイン
手描き鉛筆風のデザインを作る~Photoshopテクニック~
手書き風のデザインを作る方法をまとめました。 今回はこちらの画像を使用しております。 ダウンロード元:Pixabay 使用したソフトはPhotoshopCS5です。 実際に描いてみましょう! ①Photoshopでダウン […]
デザイン力をアップするコツ
関連する要素をグループ化する WEBだけでなく、デザインのすべてに共通するポイントです。 要素が煩雑になっていると、見ている側はどれが関連しているかなどがわからなくなり、関係性を理解するのに時間がかかってしまいます。 結 […]
WEBデザインのトレンド一部をご紹介
スマートフォンの普及により、 PCよりもスマートフォンでのデザインを重要視する動きが高まっています。 サイト制作の際はレスポンシブデザインが当たり前で、 スマートフォンの表示を前提としたサイトデザインが数多くあります。 […]
キャラクターを使うと〇〇な効果が!?
キャラクターはどんな国でもどんな世代にも親しまれている特別な存在です。 各地方だとゆるキャラや、 商品のイメージキャラクターはあふれていますが、なぜ、こぞってキャラクターを作るのでしょうか? キャラクターがもたらす効果を […]
資料の製作依頼は、頼んだだけでは頼めていない
頼んだだけでは頼めていない プレゼンや営業資料などの作成を部下に頼む立場の人は、資料や宣伝ツールを外注してる人も多いと思います。 人に依頼する時は、自分で作るのとはまた違った難しさがあります。 うまく作ってもらえない、ツ […]
ひと目で読める文字数は12時文字以内、箇条書きは3つまで!
雑誌の文章の行長が短いわけ 行長とは文章をレイアウトする時の1行あたりの長さのことです。雑誌のページを開いてみると行長が短く1行あたりの文字数は少なめになっています。 こういった傾向は女性ファッション誌などで顕著です。理 […]
プレゼンで選択する書体は、とにかく見えることが最重要【4】
前回は和文書体のオススメを見てきました、今回はオススメの欧文書体を見ていきます。 オススメの欧文書体 英単語を用いたり数字を見せることは多くあるはずです。この英数字には、基本的に和文書体ではなく欧文書体を用います。 欧文 […]
画像拡張子の種類と特徴~.jpg・.png・.gif~
サイトに使用する画像で必ずで来るものとして、 .jpg、.png、.gif これらの拡張子の画像が挙げられます。 アニメーションだとsvgがありますが、 代表的な上記3種類についてご紹介いたします。 .jpg画像の特徴 […]
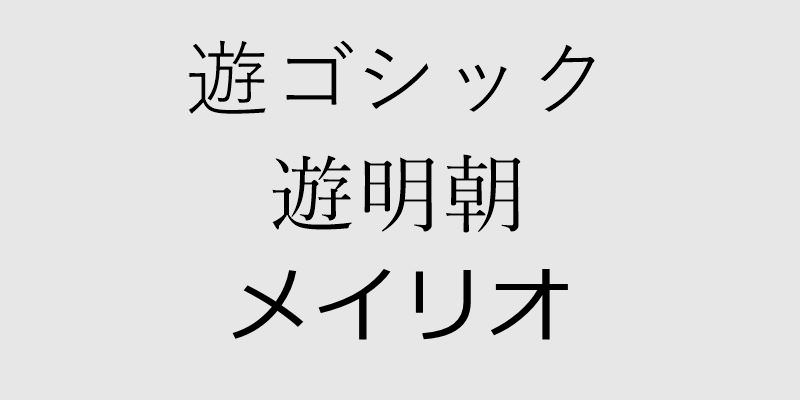
プレゼンで選択する書体は、とにかく見えることが最重要【3】
オススメの和文書体 マイクロソフトオフィス、パワーポイントなど多くの書体がありますが、ここではプレゼンテーションの場面で力を発揮する、オススメの書体をピックアップしました。 HGP創英角ゴシックUB + M […]
プレゼンにおける書体の重要性はまず、見えること2
前回までは和文書体の種類を見てきましたが、今回は欧文書体の種類から見ていきます。 欧文書体の種類 セリフ体 線の末端にセリフと呼ばれる装飾がついていて、平筆で書いた時の名残から線に太い部分と細い部分がある書 […]
プレゼンで選択する書体は、とにかく見えることが最重要1
プレゼンにおける書体の重要性はまず、見えること プレゼンテーションや企画書において、美しい文書は歓迎されるものの、それよりも重要なのは、理解しやすさです。 書体選びは、まず遠くからも見えること、読みやすいことが重要です。 […]
サイト構築~コンテンツマッピングについて~
基本的なところですが、 サイトにいれるコンテンツの把握が非常に重要です。 新規であっても、既存サイトのリニューアルであっても同じことで、 どのようなコンテンツがあり、優先度はどのコンテンツが高いのか、ということを洗い出す […]
インフォグラフィックスには安易に手を出してはいけない
データをビジュアライズする インフォグラフィックスという統計データや知識をビジュアルで見せる表現が流行っています。ビジュアルで見るデータは分かりやすいだけでなく、イラストやデザイン力によって、眺める楽しさがあるのがポイン […]
illustrator オブジェクトの切り抜きとマスク
デザインの仕事をしていると、illustrator、Photoshopは必須となります。 今回はillustratorでの操作についてご紹介いたします。 オブジェクトの切り抜きに […]
すぐに読める文字数を抑えてキービジュアルで感性に訴える
視覚伝達を最大限に活用する言葉に頼らない見せ方 プレゼンで伝えたい強いメッセージがあるとき、どんな手段をとるのが効果的なのか。 文字をさらに太くしたり、大きな文字を使ったりすることもあるでしょう。有効な手段ですが、文字は […]
強調する文字とビジュアルを絞り込み、グラデの華やかさは避ける
売り文句がたくさんあっても… プレゼン資料やチラシ、Webデザインなどを作る時、誰に魅せるか、予算や手間のかけかたは変わりますが、どちらにせよ「ひまひとつイケテナイ」「なんだか売れなさそう」という資料には、いくつかの共通 […]
問題点の修正指示は、改善方法を確認し合い解決する
プレゼン資料やWeb、チラシなどデザインを作成した時にくる修正指示の本来の意図を見ていきます。 「金赤に」と指示する根拠を追求して改善する 社内に一人は「山田君、ここの文字金赤で」と指示する上司がいる、とい […]
UI設計についての理解
UI(ユーザーインターフェイス)についてです。 UIは、WEBサイトの「使い勝手」を左右する重要なデザイン要素。 ※言葉自体の意味は省略します。 対象物の「見た目」を美しく魅力的にするだけのデザインとは異なり、 ユーザー […]
プレゼンスライドをシンプルに作るには?
伝わるスライド ・文字がたくさん書かれている ・どこから見ればいいかわからない ・色が沢山あってごちゃごちゃしている このようなスライドは聞き手にとって迷惑なものになっていしまいます。情報性整理してシンプルなスライドにし […]