前回は和文書体のオススメを見てきました、今回はオススメの欧文書体を見ていきます。 オススメの欧文書体 英単語を用いたり数字を見せることは多くあるはずです。この英数字には、基本的に和文書体ではなく欧文書体を用います。 欧文 […]
WEBデザイン
画像拡張子の種類と特徴~.jpg・.png・.gif~
サイトに使用する画像で必ずで来るものとして、 .jpg、.png、.gif これらの拡張子の画像が挙げられます。 アニメーションだとsvgがありますが、 代表的な上記3種類についてご紹介いたします。 .jpg画像の特徴 […]
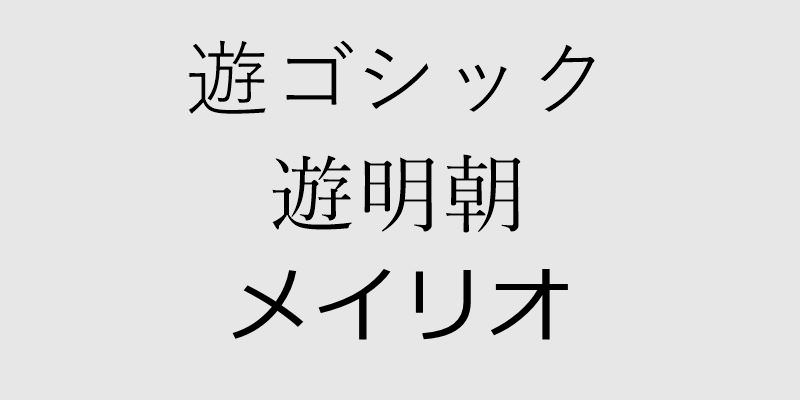
プレゼンで選択する書体は、とにかく見えることが最重要【3】
オススメの和文書体 マイクロソフトオフィス、パワーポイントなど多くの書体がありますが、ここではプレゼンテーションの場面で力を発揮する、オススメの書体をピックアップしました。 HGP創英角ゴシックUB + M […]
WEBサイトの構成要素~画像とテキスト~
画像の扱い方パターン2つ 数値などをわかりやすくするための画像 一つは、わかりやすい説明図のような役割を担う画像についてです。 円グラフや商品の画像、地図など、 文章と合わせてさらに理解を深めるための情報としての画像とい […]
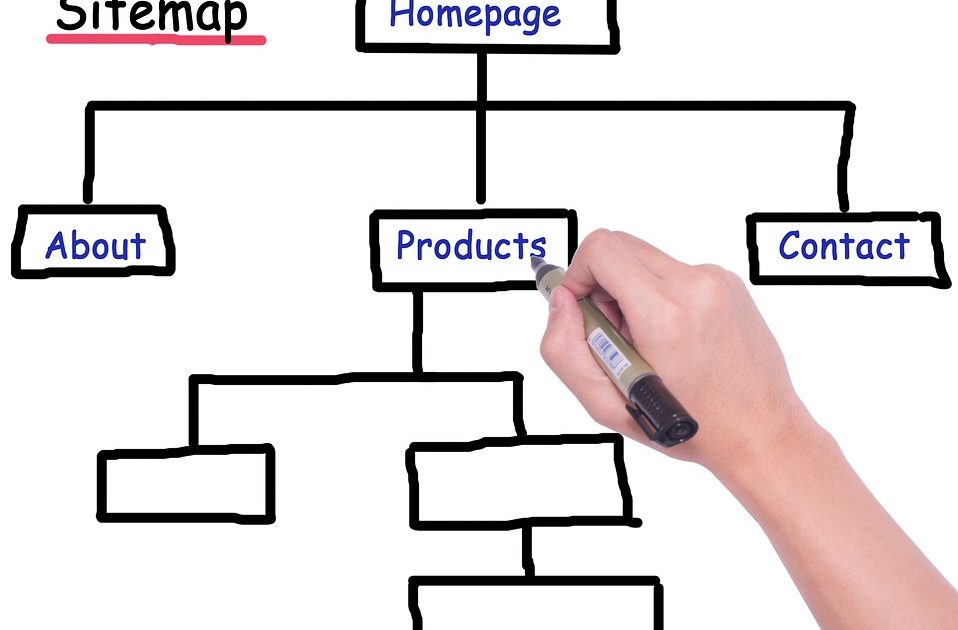
サイト構築~コンテンツマッピングについて~
基本的なところですが、 サイトにいれるコンテンツの把握が非常に重要です。 新規であっても、既存サイトのリニューアルであっても同じことで、 どのようなコンテンツがあり、優先度はどのコンテンツが高いのか、ということを洗い出す […]
サイト設計について~ナビゲーション篇~
WEBサイトにおいてかなり重要なのが、「ナビゲーション」です。 一見、簡単に配置されているように見えますが、 置く場所や見せ方などとても難しいパーツです。 ユーザーを目的のページに誘導するために、サイト構造を設計しなけれ […]
illustrator オブジェクトの切り抜きとマスク
デザインの仕事をしていると、illustrator、Photoshopは必須となります。 今回はillustratorでの操作についてご紹介いたします。 オブジェクトの切り抜きに […]
すぐに読める文字数を抑えてキービジュアルで感性に訴える
視覚伝達を最大限に活用する言葉に頼らない見せ方 プレゼンで伝えたい強いメッセージがあるとき、どんな手段をとるのが効果的なのか。 文字をさらに太くしたり、大きな文字を使ったりすることもあるでしょう。有効な手段ですが、文字は […]
強調する文字とビジュアルを絞り込み、グラデの華やかさは避ける
売り文句がたくさんあっても… プレゼン資料やチラシ、Webデザインなどを作る時、誰に魅せるか、予算や手間のかけかたは変わりますが、どちらにせよ「ひまひとつイケテナイ」「なんだか売れなさそう」という資料には、いくつかの共通 […]
問題点の修正指示は、改善方法を確認し合い解決する
プレゼン資料やWeb、チラシなどデザインを作成した時にくる修正指示の本来の意図を見ていきます。 「金赤に」と指示する根拠を追求して改善する 社内に一人は「山田君、ここの文字金赤で」と指示する上司がいる、とい […]
UI設計についての理解
UI(ユーザーインターフェイス)についてです。 UIは、WEBサイトの「使い勝手」を左右する重要なデザイン要素。 ※言葉自体の意味は省略します。 対象物の「見た目」を美しく魅力的にするだけのデザインとは異なり、 ユーザー […]
WEBデザインのセオリーの理解 Part1
情報アーキテクチャとは、 複雑なものをシンプルにして、状況や目的に合わせて ユーザーにとってわかりやすく、たどり着きやすくすること。 WEBサイトを制作する際、重要なのは ビジネス目的とユーザー目的を明確にすること。 そ […]
美しいWEBデザインをするには~心構え~
見た目をデザインできるだけではダメ 弊社のWEBデザインインターンコースでは、 デザイン作成よりもまずはコーディングを中心にやらせるようにしています。 デザイン制作だけ出来るデザイナーよりも、 コーデイングも理解している […]
【システムの設計】
システムの設計はとても重要です。全体像をつかむ設計がないと分割したサブシステム同士が影響しあわないようにする必要があります。 以下の3つからシステムの設計を説明します。 【システムの設計】 【プロセス中心、オブジェクト中 […]
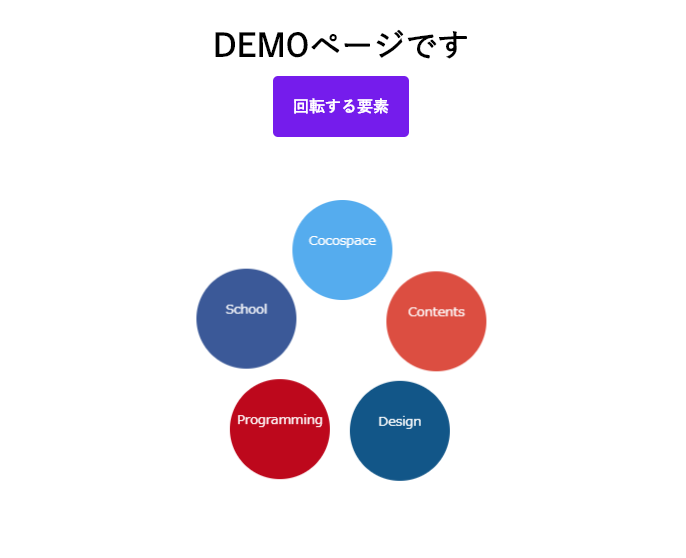
各パーツのデモを作ってみました。Part2
cssのみで作ることが出来るアニメーションを更新しています。 マウスオーバーで回転させる デモページ くるくると自動で回る要素と、マウスオーダーで回転する要素のデモです。 ※デモページなので簡素ですが… 回転させる要素だ […]
各パーツのデモを作ってみました。
WEBサイトに使えるパーツは様々ありますが、 それらをデモページにまとめていこうと思います。 要素を回転させる デモページ くるくると回る要素のデモです。 ※デモページなので簡素ですが… 補足ですが、下記サイトは選択した […]
デュオトーンとグラデーション
WEBデザインのトレンドにもなっているグラデーションと、デュオトーンについてご紹介します。 グラデーションカラーサイト「uiGradients」 サイトの色を決める時、なかなか美しい色というのは決められないものです。 そ […]
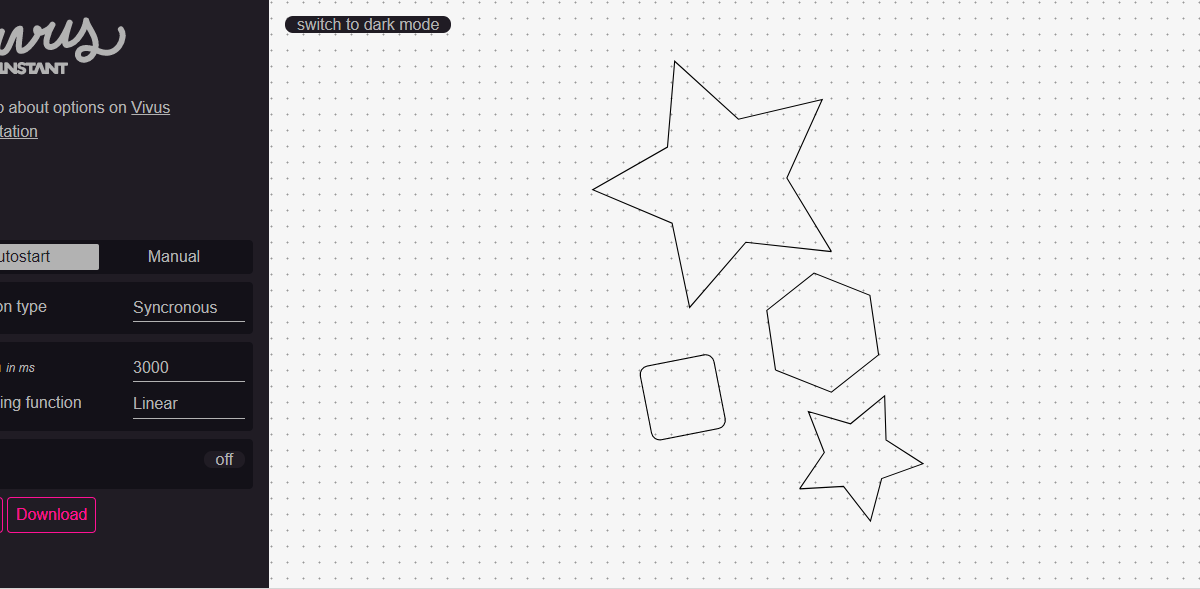
お手軽にSVGアニメを作ってみる
WEBサイトにも取り入れられる、SVGアニメーションを手軽に作る方法をご紹介します! SVGとは? PNGやJPG、GIFなどのように、ビットマップ形式の画像の場合、拡大すると縁が荒くなったり、ギザギザになってしまいます […]
GIMPでできる!シネマグラフの作り方
WEBサイトにも取り入れられているシネマグラフについて、 誰でも無料で使うことが出来る「GIMP」を使って作ってみました! Photoshopのような上等なソフトは敷居が高い…という方でも気軽に利用できますので、試してみ […]
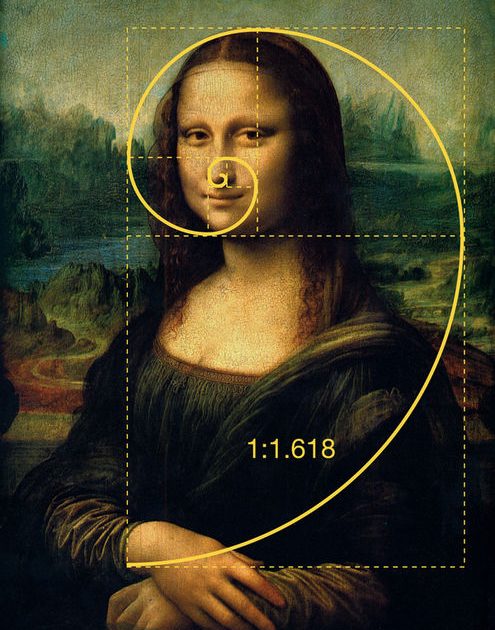
黄金比をデザインに取り入れよう
黄金比は、あらゆる自然や美術品にも見ることが出来ます。 プロの芸術家やデザイナーは、その経験から、黄金比という絶対的なルールを理解し、作品を生み出しています。 このルールを無視すると、 どことなくあか抜けない、素人っぽさ […]