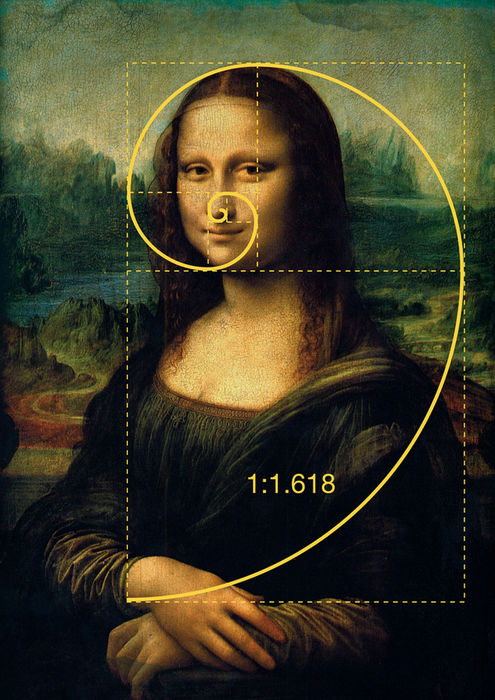
黄金比は、あらゆる自然や美術品にも見ることが出来ます。
プロの芸術家やデザイナーは、その経験から、黄金比という絶対的なルールを理解し、作品を生み出しています。
このルールを無視すると、
どことなくあか抜けない、素人っぽさが出てしまう仕上がりになってしまいます。
そのため、この黄金比をうまく取り入れられれば、洗練されたデザインに仕上げることが出来ます。
見出し
黄金比とは?計算方法も
黄金比(英: Golden Ratio)は、ひとつの線を a, b の長さで 2 つに分割するときに、a : b = b : (a + b) が成り立つように分割したときの比 a : b のことであり、その値はどちらも1.618となります。
デザインにおいて黄金比は、美しい調和のとれた割合を表現するために利用されています。
※引用元:http://photoshopvip.net/82733
ほとんど無意識のうちに、「美しい」と感じてしまう比率が、黄金比になります。
黄金比や白銀比を算出してくれるツール
数値を入力すれば、簡単に黄金比などを算出してくれるツールをご紹介いたします。
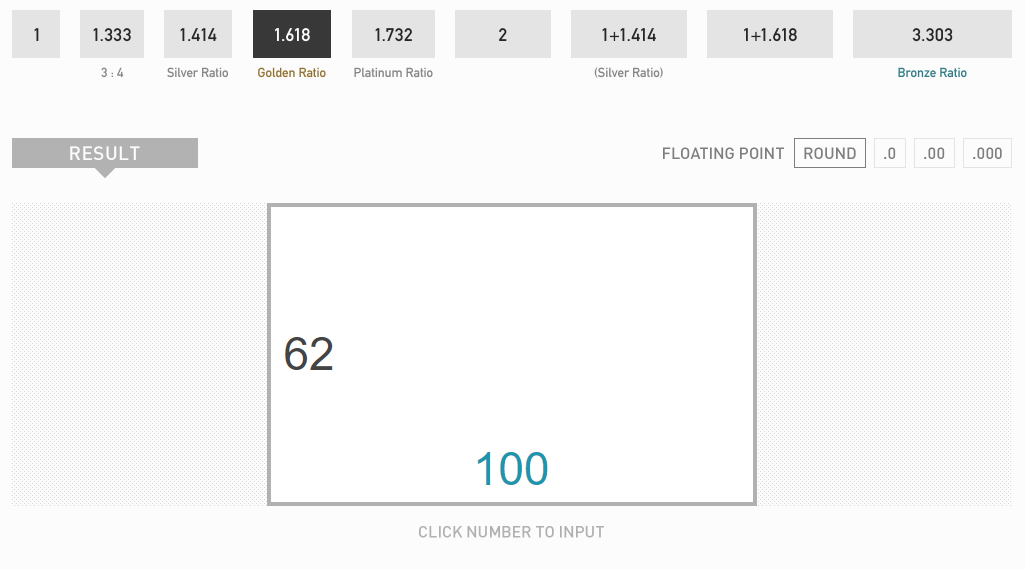
数値を入れるだけで計算してくれる「KISHIN」
http://voidism.net/metallicratio/

※引用元:http://voidism.net/metallicratio/
手っ取り早く黄金比を取り入れたい、という場合おすすめです。
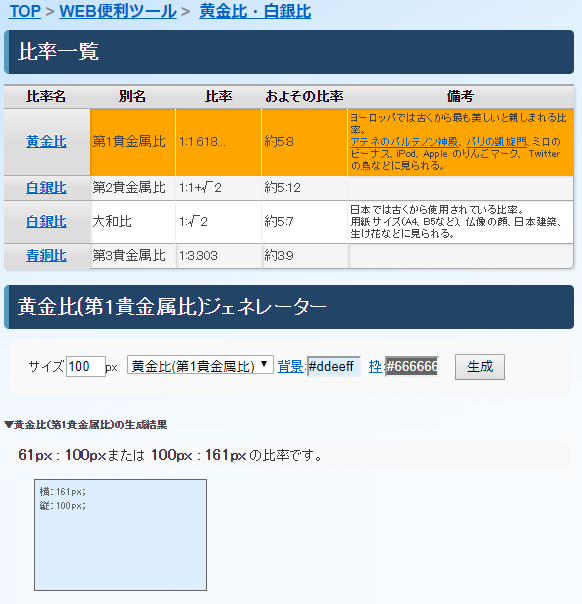
WEBサイトコーディングの情報サイト「WEB道」
http://web-dou.com/tool/css_gen_ratio_silver.php
こちらは黄金比だけでなく、
基本的なコーディングについての内容が読めるサイトになります。
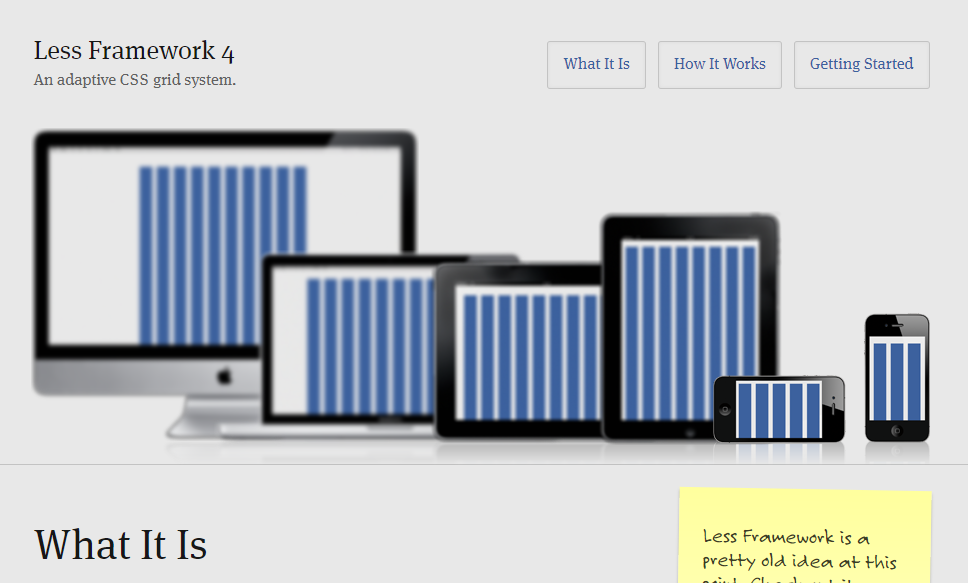
黄金比を取り入れたフレームワーク「Less Framework」
使用の際は、
必ずCSSにライセンスを残しておくか、サイトのどこかから上記サイトにリンクするようにしていればOKです。
黄金比のサンプル「CREARC」
https://crearc-design.com/2016/02/19/golden-ratio/
こちらのサイトでは、黄金比のイラレテンプレートデータを提供していますので、ぜひ使ってみて下さい!
黄金比を使った事例
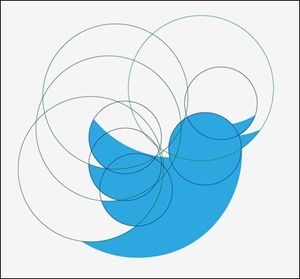
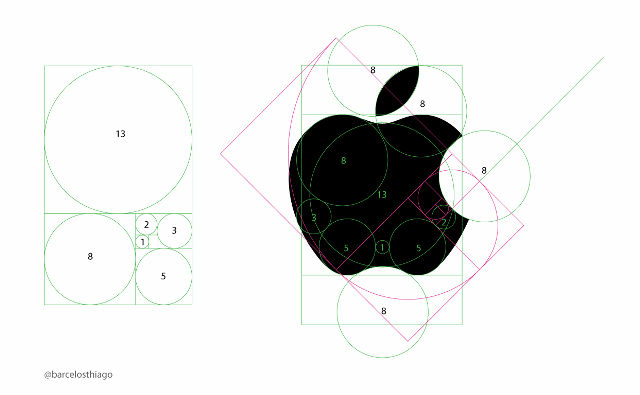
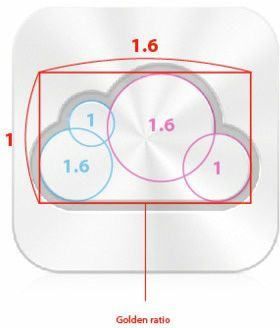
例えばロゴの場合、
TwitterやApple、iCloudのロゴにも取り入れられています。
※引用元:http://dailynewsagency.com/2011/08/30/fibonacci-e-a-apple/



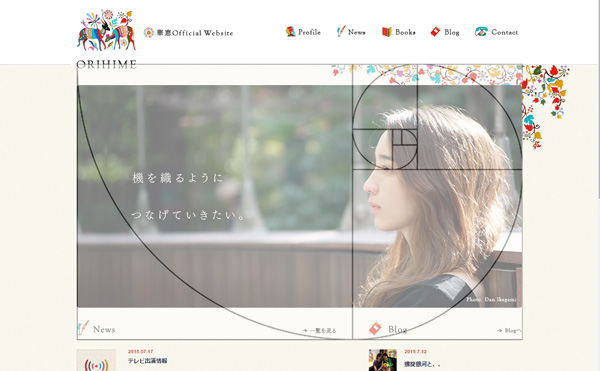
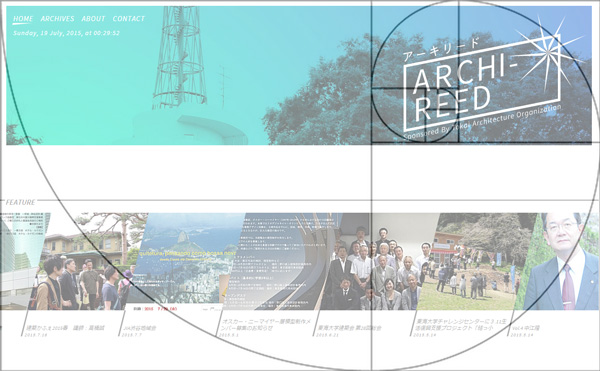
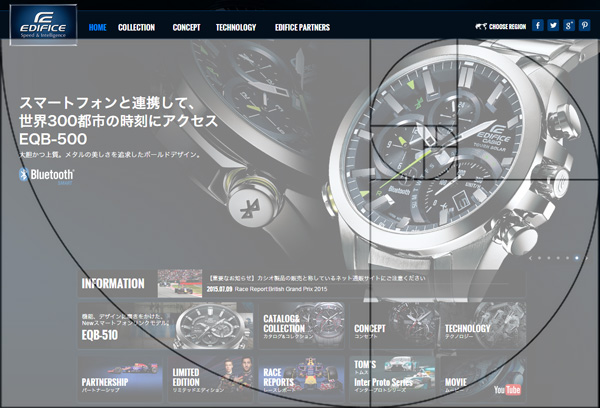
WEBサイトの場合、これらのようなものも紹介されています。



引用元:http://blog.nest-online.jp/17615
ただ「なんとなく」でデザインするよりも、
ルールにのっとった方が美しくなるのなら、取り入れないてはありません!
皆さんもぜひ活用してくださいね。