画像の扱い方パターン2つ
数値などをわかりやすくするための画像
一つは、わかりやすい説明図のような役割を担う画像についてです。
円グラフや商品の画像、地図など、
文章と合わせてさらに理解を深めるための情報としての画像という意味合いがあります。
文字だけでは伝わりにくいことを図にして説明するというプレゼンテーションにも多く取り入れるべき扱い方となります。

装飾や演出の役割を担う画像
先ほどの画像の扱いとは違い、
単に装飾やサイトコンテンツの演出などに使用する画像です。
この画像については、
図やグラフなどのように、その画像自体がコンテンツだという認識をされないことが重要です。
htmlで配置するよりも、cssで背景に指定したりする方が望ましいです。
テキストについて
キャッチコピーと見出し、文章それぞれで、商品やサービスなどの詳細な説明をします。
そのためにはまずユーザーの目を引く工夫がないと読んですらもらえせん。
コピーライティングと文章ライティングに分けられますが、
どちらも重要な役割を担うため、専門のライターに依頼する場合もあります。
アピールしたいものを的確に文字で表現しなければならないので非常に高度な仕事になりますが、
社内で済ませる場合も多いようです。
どんなイメージにしたいか?何をアピールしたいか?
これらを分析し、それぞれにあった言葉選びが重要です。
文章ライティングは、
短い文章もあれば長文を書く場合もあり、こちらもスキルを要する仕事になります。
適切な文字の使い方や禁止用語、差別用語への注意、言葉遣い、読みやすさや論理性など、
様々な要素をクリアする必要があります。
文章を書くためのプロセス
- ・取材やインタビューなどの情報収集
- ・文字数や行間、段落の調整
- ・サイトのデモページの作成
- ・誤字・脱字チェック、用語や表記のチェックと整頓・手直し
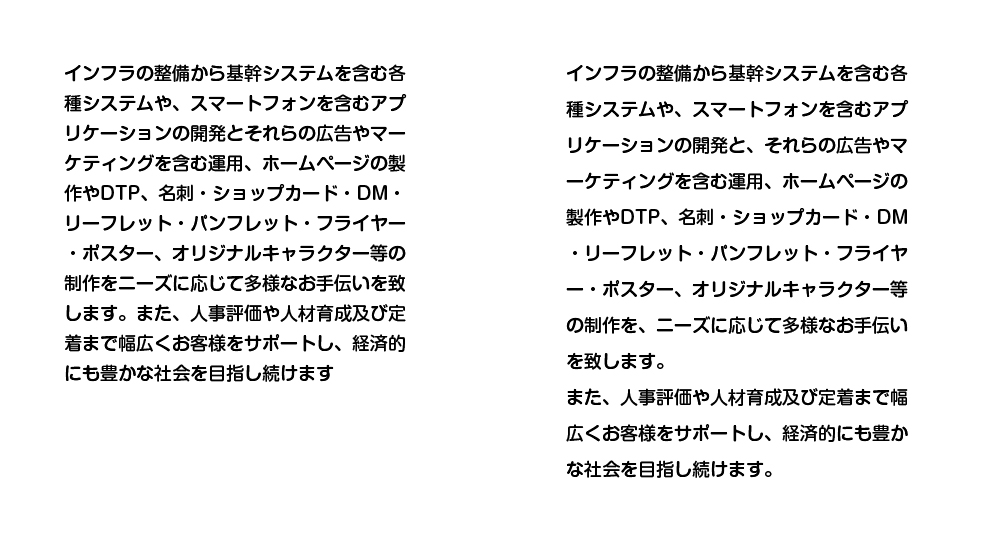
文章の見え方
フォントのサイズや行間など、見落としがちですが非常に重要な要素は多々あります。

この場合、どちらが読みやすいと感じますか?
WEBでも印刷物でも、フォントサイズと行間、文字同士の間隔について細かいチェックが必要になるので、
単に画像で装飾するだけではなく、
こういった文章のチェックと見え方にも細心の注意を払う必要があります。


