かつて人が行っていた多くの作業がシステムに代替されています。 しかし、すべての作業がシステムに置き換わるわけではありません。 それでは、システムによって代替されやすい業務とはなんでしょうか? ・繰り返しが多い ・正確さが […]
ajaxの基礎「.get() .post() .load()」.load()の使い方 Part4
.load()を使ってみた 試したソースコードです。 本体HTML <!DOCTYPE html> <html lang=”ja”> <head> <meta charset=” […]
ソースコードを綺麗に表示することが出来る「SyntaxHighlighter」導入について Part3
SyntaxHighlighterのカスタマイズ方法(オプションの利用) 前回までの記事はコチラ Part1はこちら Part2はこちら SyntaxHighlighter(シンタックスハイライト)には、様々な設定(オプ […]
【Web営業】ヒアリング能力の磨き方
Web業界は基本的に完全オーダーメイドの商品を売る世界です。 既成の商品ではなく、クラアントの「ヒアリング」を経て、そのニーズにあわせて「開発」という工程に進みます。 それゆえ、1番バッターの営業に求められるヒアリング能 […]
各パーツのデモを作ってみました。Part2
cssのみで作ることが出来るアニメーションを更新しています。 マウスオーバーで回転させる デモページ くるくると自動で回る要素と、マウスオーダーで回転する要素のデモです。 ※デモページなので簡素ですが… 回転させる要素だ […]
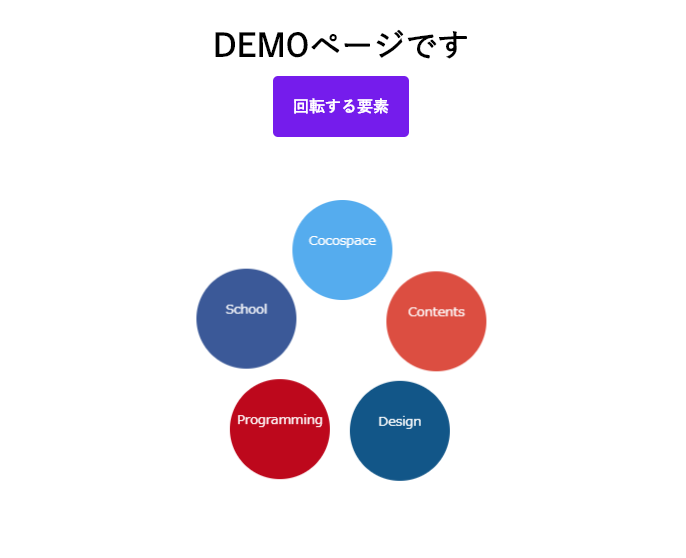
各パーツのデモを作ってみました。
WEBサイトに使えるパーツは様々ありますが、 それらをデモページにまとめていこうと思います。 要素を回転させる デモページ くるくると回る要素のデモです。 ※デモページなので簡素ですが… 補足ですが、下記サイトは選択した […]
ソースコードを綺麗に表示することが出来る「SyntaxHighlighter」導入について Part2
前回に必要なファイルなどをアップしました、そのあとの設定についてご紹介します。(Part1はこちら) SyntaxHighlighterの使い方(準備) まずはじめに「SyntaxHighlighter」を構成するファイ […]
Web営業に向いてる人ってどんな人?
学生の皆さんはweb業界の花形といえばデザイナー、エンジニアをイメージされるのでしょうか? 確かに何百名と社員がいるのに営業マン数人という会社も多いですし、営業を希望される方はマイナーなのかも?しかし逆に群雄割拠なweb […]
デュオトーンとグラデーション
WEBデザインのトレンドにもなっているグラデーションと、デュオトーンについてご紹介します。 グラデーションカラーサイト「uiGradients」 サイトの色を決める時、なかなか美しい色というのは決められないものです。 そ […]
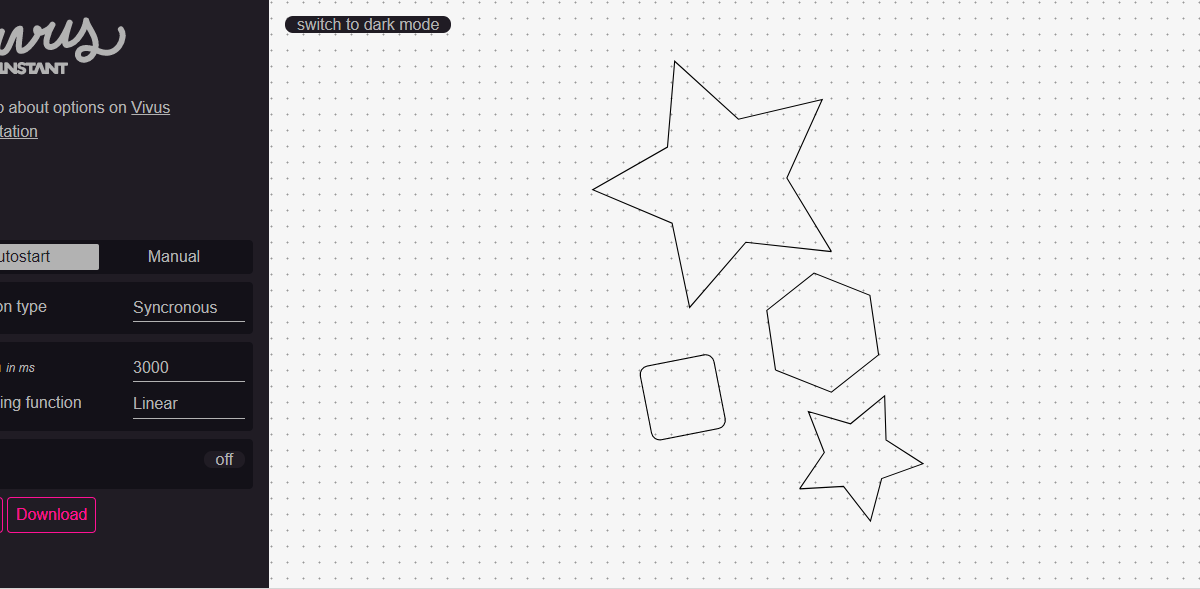
お手軽にSVGアニメを作ってみる
WEBサイトにも取り入れられる、SVGアニメーションを手軽に作る方法をご紹介します! SVGとは? PNGやJPG、GIFなどのように、ビットマップ形式の画像の場合、拡大すると縁が荒くなったり、ギザギザになってしまいます […]