WEBサイトにも取り入れられているシネマグラフについて、
誰でも無料で使うことが出来る「GIMP」を使って作ってみました!
Photoshopのような上等なソフトは敷居が高い…という方でも気軽に利用できますので、試してみて下さいね。
見出し
シネマグラフの一例



引用元:http://entermeus.com/71143/
画像…と思いきや、一部が動いている!という面白い表現を、GIMPを使って再現してみましょう。
まずは無料の動画を用意する
例えば、このような無料サイトから動画を用意します。
※スマホで撮影してもOKです!
「Pixabay」

https://pixabay.com/ja/videos/
撮影の場合のコツとしては、
「絶対手ブレしないこと」です!
動画を複数枚の画像に切り分ける
スクショや、
下記サービスを使うなどして、使いたい部分を画像として保存してください。
http://www19.atpages.jp/cdt06170/seisiga.html
GIMPで編集!

https://www.gimp.org/downloads/
お持ちでない方はこちらでダウンロードしてください。
インストール出来たら、
切り出した画像をGIMPで開いてください。
なげなわツールと、マスクを使います!
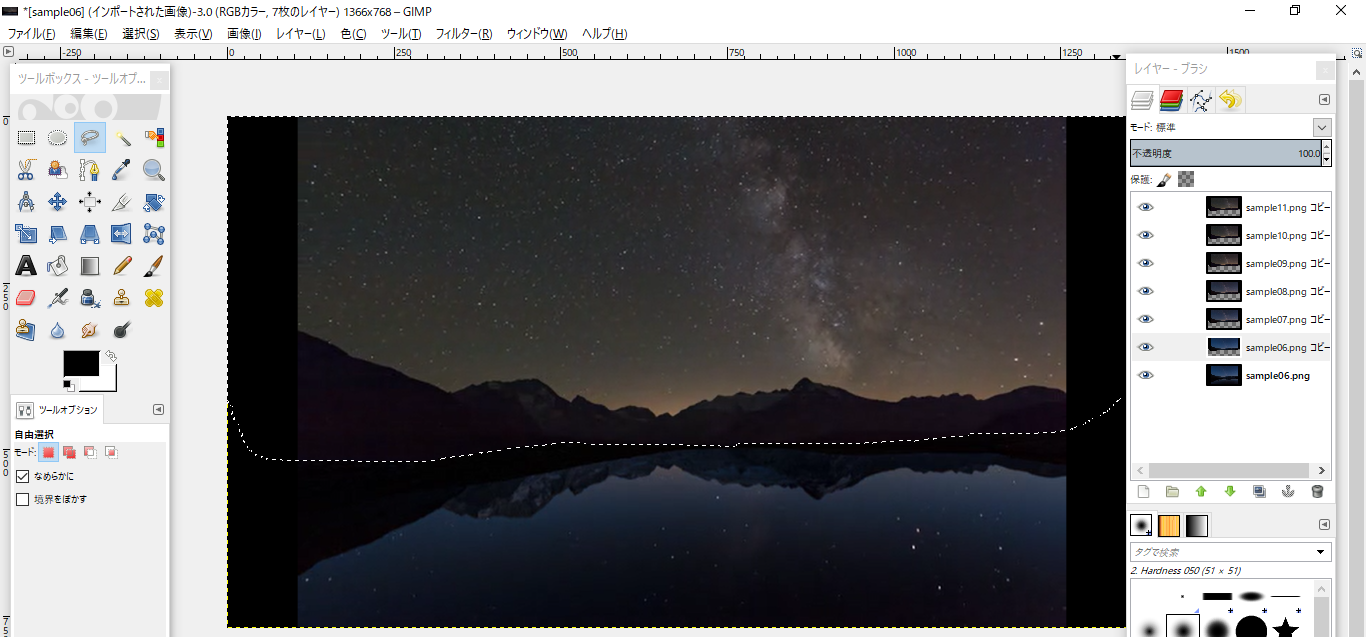
切り出した複数の画像を開けましたら、
順番にレイヤーを選択・なげなわツールで動かしたいという場所を囲みます。

このような感じで。
囲った後、該当するレイヤーを右クリック→「レイヤーマスクの追加」を選択してください。
その後、
「選択範囲」にチェックをいれて、「追加」をクリック!
その後さらに右クリックで、「レイヤーマスクの適用」を選択してください。
これで画像の余分な部分は切り抜かれます!
これを、一番下におきたい(動かしたくない)レイヤー以外すべて行います。
アニメーションにし、書き出し
「フィルター」「アニメーション」「再生」
の順番で、実際の動きを確認してください!
問題なければ、
再度「フィルター」「アニメーション」「GIF用最適化」を選択してください。
これでGIFファイルで書き出すことが出来ます。
新しくウインドウが立ち上がりますので、
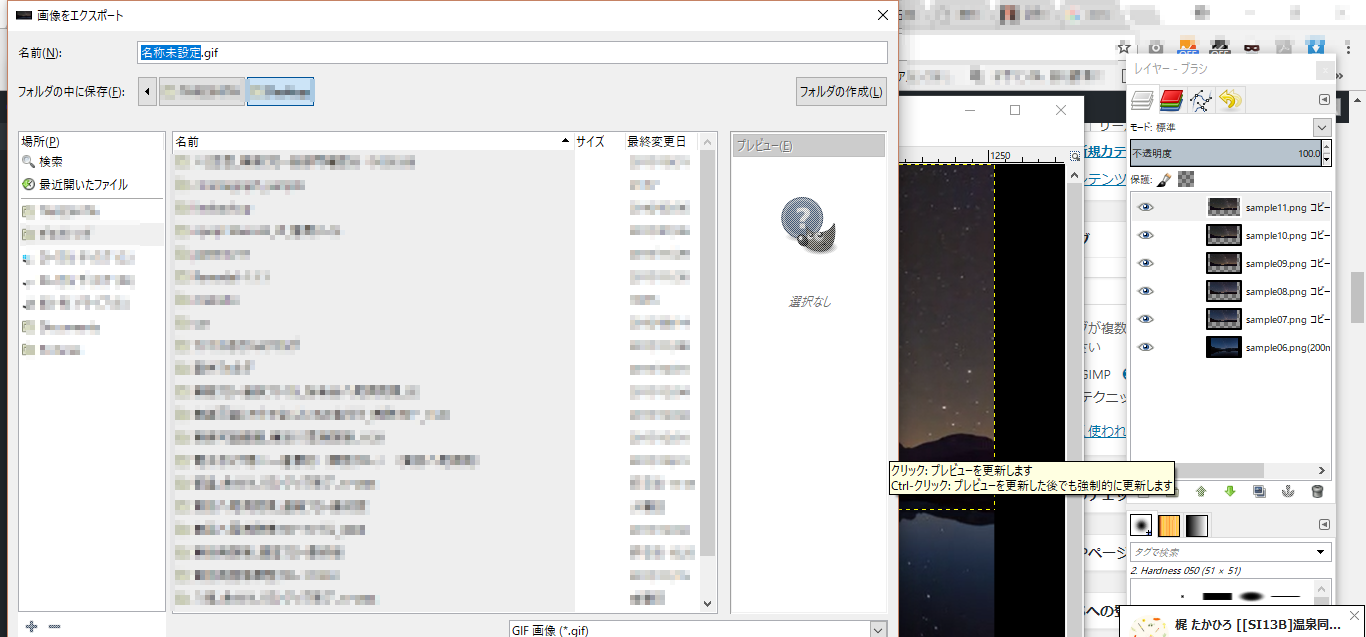
「ファイル」→「エクスポート」→「名前を付けてエクスポート」を選択します。

するとこのような画面が出てきますので、
ファイル名のあとに「.gif」、
画面右下にも選択肢が出てきますので、「.gif」を選択して保存してください!
こちら完成したサンプルです。
※ざっくり作っていますので、荒い+カクカクしてますが;


