関連する要素をグループ化する
WEBだけでなく、デザインのすべてに共通するポイントです。
要素が煩雑になっていると、見ている側はどれが関連しているかなどがわからなくなり、関係性を理解するのに時間がかかってしまいます。
結果、離脱につながってしましますので、
見ている人にわかりやすく整理することが必要です。


余白の使い方
要素の1セットの余白は統一させますが、
要素同士の余白は広めにとっておくとわかりやすく洗練されたデザインになります。
逆に言うと、
全て同じ余白にしてしまうと、
要素がバラバラに感じられ、統一感のないものになってしまいます。


要素を整列させる
配置がバラバラだとまとまりがなく、美しいデザインではなくなってしまいます。
意図的に位置をずらす表現方法もありますが、
基本的には配置を整列させましょう。
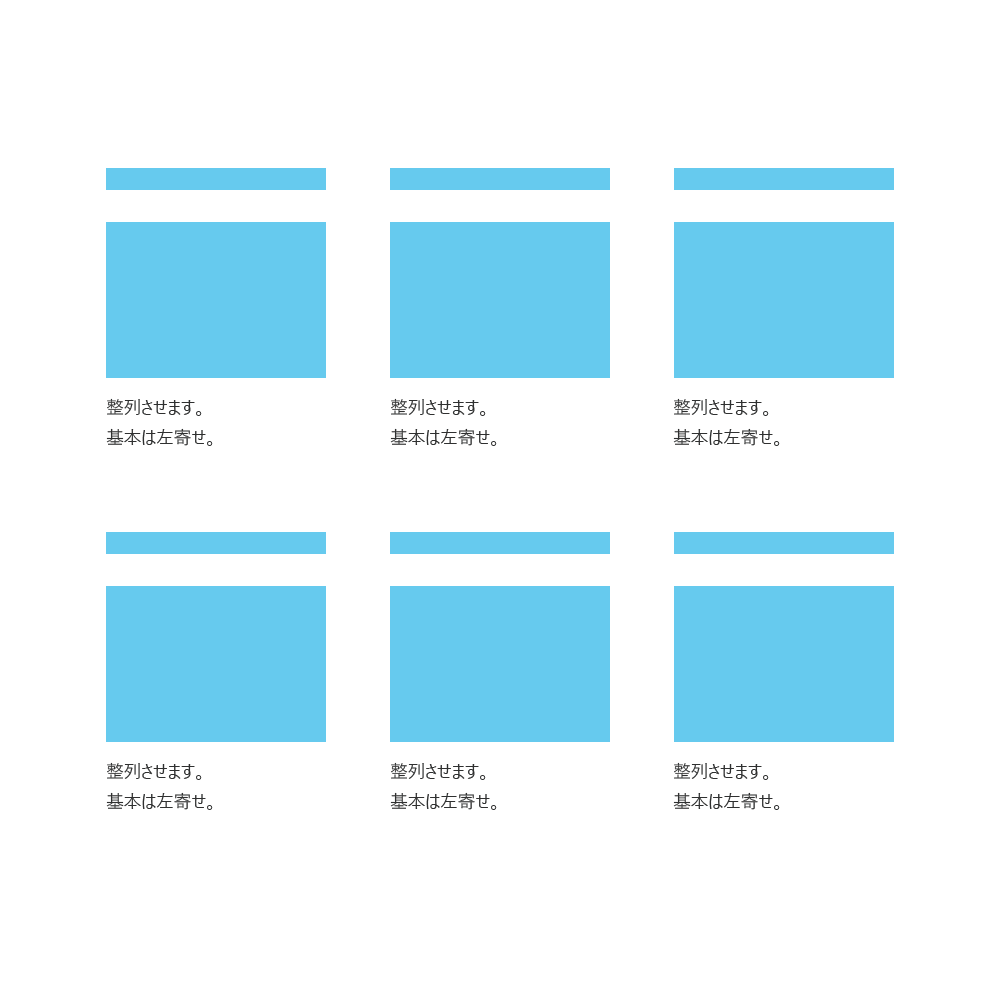
また、テキストの配置については、
中央よせではなく、左揃えの方が整頓されて読みやすいため、基本的には左揃えにするようにしましょう。

ジャンプ率を意識する
注目してほしいところと、そこまで目立たせたいわけではない部分との使い分けをします。
見出しテキストを大きくして、
細かい文章のテキストは小さめにするというようなメリハリを持たせましょう。
単調なデザインだと、どこに注目してみればいいのか迷わせてしまうことになります。

フォントの選定
女性らしいとか、高級感、元気なイメージなど、
表現したいことを適切に表現できるかは、フォントにも大きく左右されます。
今では無料でフリーフォントが様々な種類がありますので、好みのフォントを使用してみてもよいかもしれません。
※個人利用のみOKというものもありますのでよく規約を読んでくださいね。
http://fontfree.me/
https://coliss.com/articles/freebies/japanese-free-fonts-for-2018.html
また、意図がない限りフォントは縦横の比率は変えないようにしてください。
余白を埋めようとして比率を変えてしまう方もいますが、
そのままの方が読みやすく美しい場合がほとんどですので、変形させてしまっていないか注意しましょう。
文字同士が詰まりすぎていたり、余白が空きすぎていたりする場合も調整が必要です。
図版率を考慮する
ページ内におけるが締める割合を調整する必要があります。
図が無い場合は文字だけで本を読んでいるようなページになりますし、
図が大きすぎると、図でしか情報を得られないので情報が正しく伝わらない場合があります。
適切に図を配置できれば、
図とテキストの相乗効果で見ている人にとってもわかりやすいデザインになります。
カラーの選定
・ベースカラー
・メインカラー
・アクセントカラー
の主に3色に絞ると、まとまりとアクセントのあるデザインが作れるようになります。
様々な色を取り入れるとまとまりがなく、わかり辛くなってしまいますので、本当に使う色を絞ることが必要です。
単純に好きな色で選ぶのではなく、
見る人に与えたい印象と、色が与える印象とを比較しながら決定することが重要です。

