現在、React+Lumen+MySQLで掲示板を作っています。
MySQLに保存された情報(ユーザー情報や掲示板の投稿情報)をフロントエンド(React)に渡すAPIをLumenで作成しました。
React側では、このAPIから得た情報を表示させていくわけですが、いくつかハマりポイントがあったので、書いていきます。
前置き
開発環境
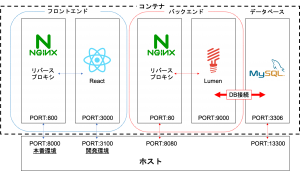
Docker-composeを使って、フロントエンドとバックエンド、それぞれのWEBサーバー、データベースのコンテナを用意しています。この手順は、今回は割愛させていただきます。

作成したAPIについて
Lumenで作成したAPIは、ユーザーのログイン・ログアウトや新規登録、掲示板の投稿情報の取得などいくつかありますが、今回は例として、「掲示板へのコメント投稿」で話を進めていきます。
「掲示板へのコメント投稿」のAPIのURLは
http://localhost:8080/api/v1/store
となっており、POSTメソッドでやりとりします。このとき送る情報は、投稿内容や投稿者のユーザーIDなどがあります。
axiosのインストール
今回、フロントエンドとバックエンドの間で情報をやりとりするために、axiosというものを使います。
Reactのコンテナに入り、以下のコマンドでaxiosをインストールします。
- $ npm install axios –save
そして、axiosを使いたいコンポーネントのファイルでimportします。
- import axios from ‘axios‘;
例えば、送信ボタンをクリックしたときに、状態変数(state)である『user_id, name, comment』の3つをバックエンドに送る関数は、
- const handleClick = () => {
- const postData = {
- user_id: user_id,
- name: name,
- comment: comment,
- }
- axios.post(‘http://localhost:8080/api/v1/store’, data)
- .then(res => console.log(res.data))
- .catch(err => console.error(err))
- }
となります。axiosの第一引数にはAPIのURL、第二引数には送る情報(POSTの時)が必要です。
今回はありませんが、Cookieを送信したいなーと思ったら、第三引数に{withCredentials: true,}が必要です。
また、APIとやりとりする際に、CORSのエラーが出ると思う、バックエンド(今回はLumen)でCORS対策をする必要があります。このやり方は、また別の機会に。

