入力フォームでこちらの指定した数のみ項目を選択させたい時、下記のようなフォームタグのパターンがあります。
- 一つだけ項目を選択させたいパターン・・・ラジオボタン、セレクトボックス
- 複数の項目を選択可能にしたい場合・・・チェックボックス
選択できる項目を制御したい時もあると思います、、そんな時はjQueryを使うことによって制限できます。
チェックボックスのチェック数をjQueryによって制限することができます。

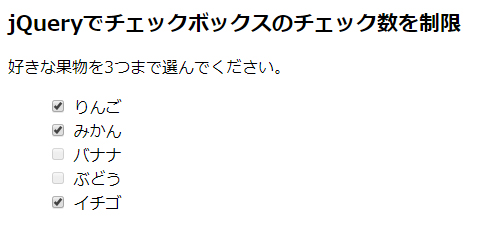
5つのチェックボックスがあり3つまで選択可能で、チェックボックスを3つ選択した地点で残り2つは選べないようになっています。
<!-- jquery読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<style>
h1{
font-size:21px;
}
ul{
list-style: none;
}
</style>
<script type="text/javascript">
function checkItem(){
//チェックカウント用変数
var check_count = 0;
// 箇所チェック数カウント
$(".ContentBox ul li").each(function(){
var parent_checkbox = $(this).children("input[type='checkbox']");
if(parent_checkbox.prop('checked')){
check_count = check_count+1;
}
});
// 0個のとき(チェックがすべて外れたとき)
if(check_count == 0){
$(".ContentBox ul li").each(function(){
$(this).find(".locked").removeClass("locked");
});
// 3個以上の時(チェック可能上限数)
}else if(check_count > 2){
$(".ContentBox ul li").each(function(){
// チェックされていないチェックボックスをロックする
if(!$(this).children("input[type='checkbox']").prop('checked')){
$(this).children("input[type='checkbox']").prop('disabled',true);
$(this).addClass("locked");
}
});
}else{
$(".ContentBox ul li").each(function(){
// チェックされていないチェックボックスを選択可能にする
if(!$(this).children("input[type='checkbox']").prop('checked')){
$(this).children("input[type='checkbox']").prop('disabled',false);
$(this).removeClass("locked");
}
});
}
return false;
}
</script>
</head>
<body>
<h1>jQueryでチェックボックスのチェック数を制限</h1>
<div id="checkbox_control">
<p>好きな果物を3つまで選んでください。</p>
<form method="post" name="chk_ctl">
<div class="ContentBox">
<ul>
<li>
<input type="checkbox" id="item1" value="りんご" onclick="checkItem();">
<label for="item1" class="checkbox">りんご</label>
</li>
<li>
<input type="checkbox" id="item2" value="みかん" onclick="checkItem();">
<label for="item2" class="checkbox">みかん</label>
</li>
<li>
<input type="checkbox" id="item3" value="バナナ" onclick="checkItem();">
<label for="item3" class="checkbox">バナナ</label>
</li>
<li>
<input type="checkbox" id="item4" value="ぶどう" onclick="checkItem();">
<label for="item4" class="checkbox">ぶどう</label>
</li>
<li>
<input type="checkbox" id="item5" value="イチゴ" onclick="checkItem();">
<label for="item5" class="checkbox">イチゴ</label>
</li>
</ul>
</div>
</form>
</div>
■HTML
liタグ内にチェックボックスを並べます。
onclick属性に、チェックボックスへのチェック可能か不可能を制限するために関数を記述しています。
<head>内にまずは、jQueryを読み込ませます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
■javascript
checkItem()関数として、チェックボックス制限するためのコードを記述します。
チェックボックスは3つまで選択可能とします。
jqueryの記述として下記の2種類があります。
- チェックボックスをクリックした時点でのチェック数をカウント
- チェック数が0個・3個以上・それ以外の場合で異なる処理を記述する
チェックボックスをクリックした時点でのチェック数をカウント
// 箇所チェック数カウント
$(".ContentBox ul li").each(function(){
var parent_checkbox = $(this).children("input[type='checkbox']");
if(parent_checkbox.prop('checked')){
check_count = check_count+1;
}
});
チェック数が0個・3個以上・それ以外の場合で異なる処理を記述する
// 0個のとき(チェックがすべて外れたとき)
if(check_count == 0){
$(".ContentBox ul li").each(function(){
$(this).find(".locked").removeClass("locked");
});
// 3個以上の時(チェック可能上限数)
}else if(check_count > 2){
$(".ContentBox ul li").each(function(){
// チェックされていないチェックボックスをロックする
if(!$(this).children("input[type='checkbox']").prop('checked')){
$(this).children("input[type='checkbox']").prop('disabled',true);
$(this).addClass("locked");
}
});
}else{
$(".ContentBox ul li").each(function(){
// チェックされていないチェックボックスを選択可能にする
if(!$(this).children("input[type='checkbox']").prop('checked')){
$(this).children("input[type='checkbox']").prop('disabled',false);
$(this).removeClass("locked");
}
});
}
チェック数の上限を変更する場合はcheck_countのこの部分(check_count > 2)を、制限したい数の-1に変えてやれば上限を変更できます。


