SyntaxHighlighterとは?
「SyntaxHighlighter」というものを使えばソースコードをきれいに見せたり、装飾を付けることができます。
SyntaxHighlighter(シンタックスハイライト)とは、
プログラムや HTMLのソースコードのコマンドや変数などに色を付けて見やすく編集してくれるツールです。
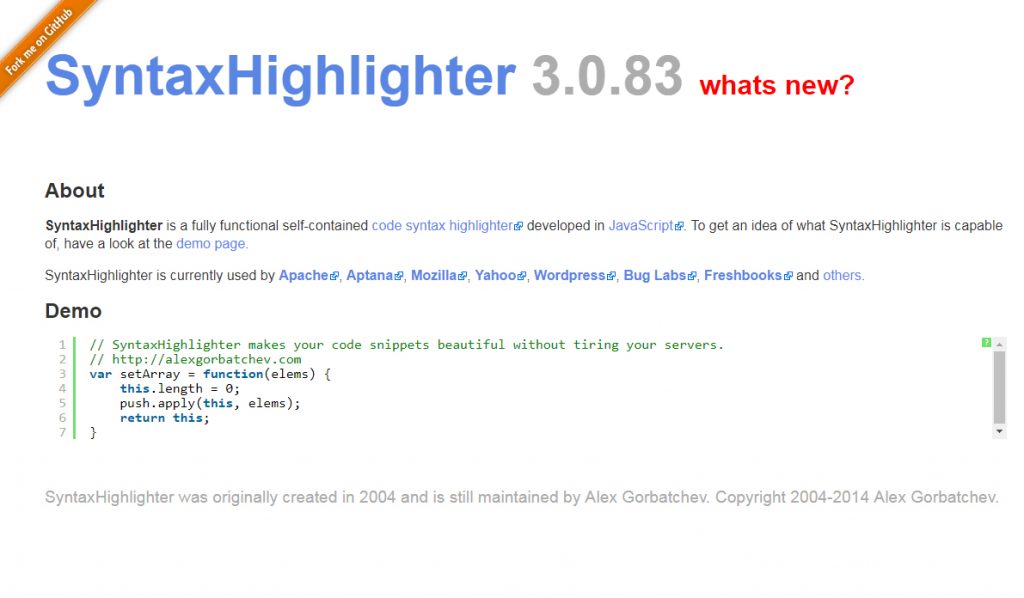
SyntaxHighlighterオフィシャルサイト
http://alexgorbatchev.com/SyntaxHighlighter/
 特徴は、HTMLのタグの「<」を「<」に置き換える必要がなかったり、
特徴は、HTMLのタグの「<」を「<」に置き換える必要がなかったり、
行番号が表示され、編集できたり、指定の行の色を変えたりすることができます。
ソースコードをコピーすることも簡単にでき、高性能なツールです。
SyntaxHighlighterの設置方法
必要ファイルのダウンロードとアップロード
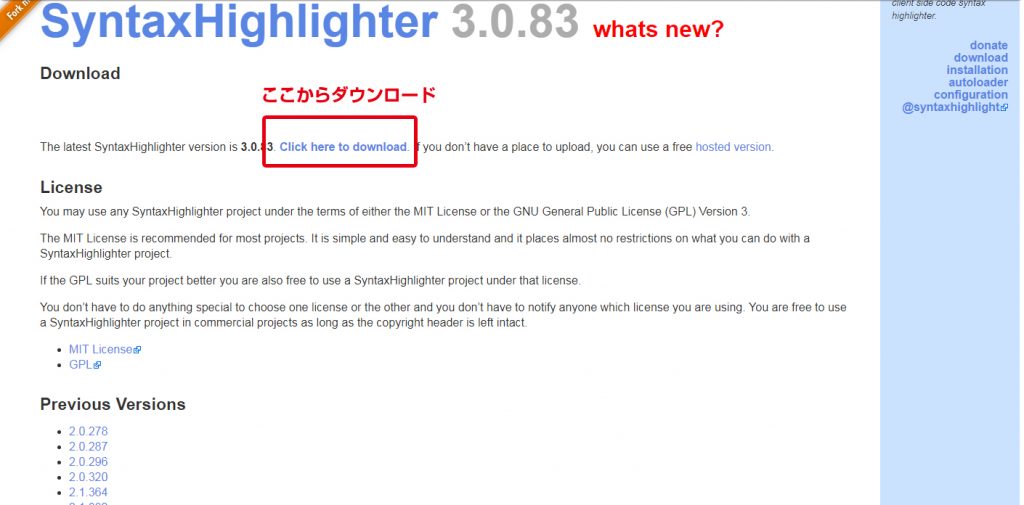
まずはオフィシャルサイトから必要なファイルをダウンロードします。
http://alexgorbatchev.com/SyntaxHighlighter/download/
上記のページの「Click here to download」をクリックするとダウンロードできます。

ダウンロードしたzipファイルを解凍すると、いろいろなファイルがありますが、必要なファイルは下記 2つのフォルダになります。
・scripts
・styles
これらのフォルダをサーバーにアップします。
設置する場所は JavaScriptと CSSが呼び出せる場所であればどこでも可能です。



コメント