WEBサイトにも取り入れられる、SVGアニメーションを手軽に作る方法をご紹介します!
SVGとは?
PNGやJPG、GIFなどのように、ビットマップ形式の画像の場合、拡大すると縁が荒くなったり、ギザギザになってしまいますよね。

SVGのようなデータであれば、数式によって画像を表現できるので、拡大してもハッキリと見ることができます!
しかもアニメーションの表現も可能ですので、取り入れているWEBサイトも数多く存在しています。
SVGアニメーションを利用したサイト
https://tympanus.net/Development/SVGDrawingAnimation/
ほんの一例ですが、応用できればここまでハイクオリティなサイトができあがります!
ここまで作りこむには骨が折れますが、
今回は、ちょっとしたSVGアニメーションを無料で作れるサイトをご紹介いたします。
SVGアニメ制作サイト「Vivus Instant」
https://maxwellito.github.io/vivus-instant/
SVGデータをアップするだけで、簡単にアニメーションにしてくれるサービスです。
まずは、illustratorなどのソフトでSVG形式のデータを作成します。
作成の際にパスベースで、線で描くようにします。

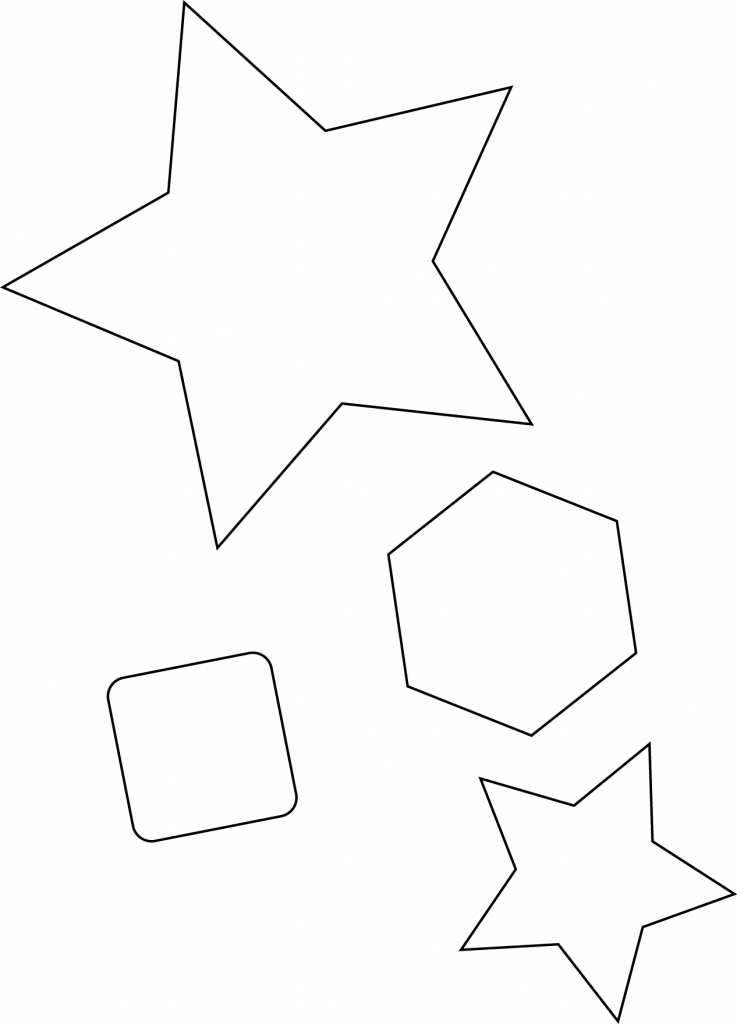
例えばこのような画像を作ります。
※デモなので、pngにしてあります。
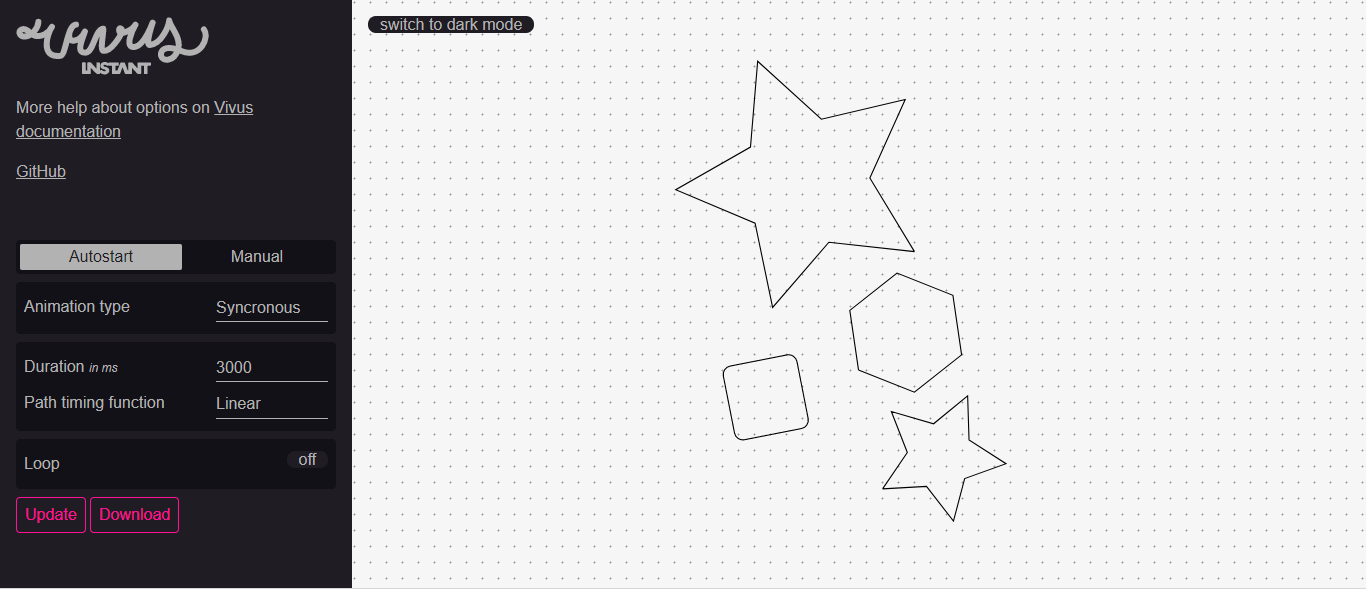
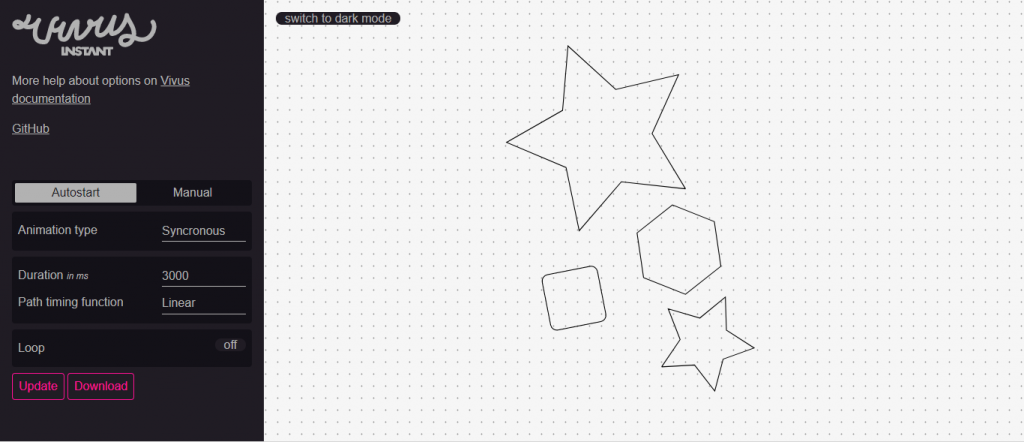
これをサイトのTOPページにドラッグアンドドロップして、

左側のメニューで動きについての設定をすることができます。
「Delayed」「Sync」「OneByOne」
①「Delayed」
1つずつの「線」を描き始めるタイミングをズラしながら同時に描画されるようにする設定です。
②「Sync」
すべての「線」が同じタイミングでスタートし、描き終わったタイミングも同じにすることが出来ます。
③「OneByOne」
1つずつの「線」を、描いた順番通りに描画します。
設定が終われば、画像の部分のボタンを押し、
アニメーションファイルをダウンロードできます!
サンプルはこちら