関連する要素をグループ化する WEBだけでなく、デザインのすべてに共通するポイントです。 要素が煩雑になっていると、見ている側はどれが関連しているかなどがわからなくなり、関係性を理解するのに時間がかかってしまいます。 結 […]
WEBデザイン
WEBデザインのトレンド一部をご紹介
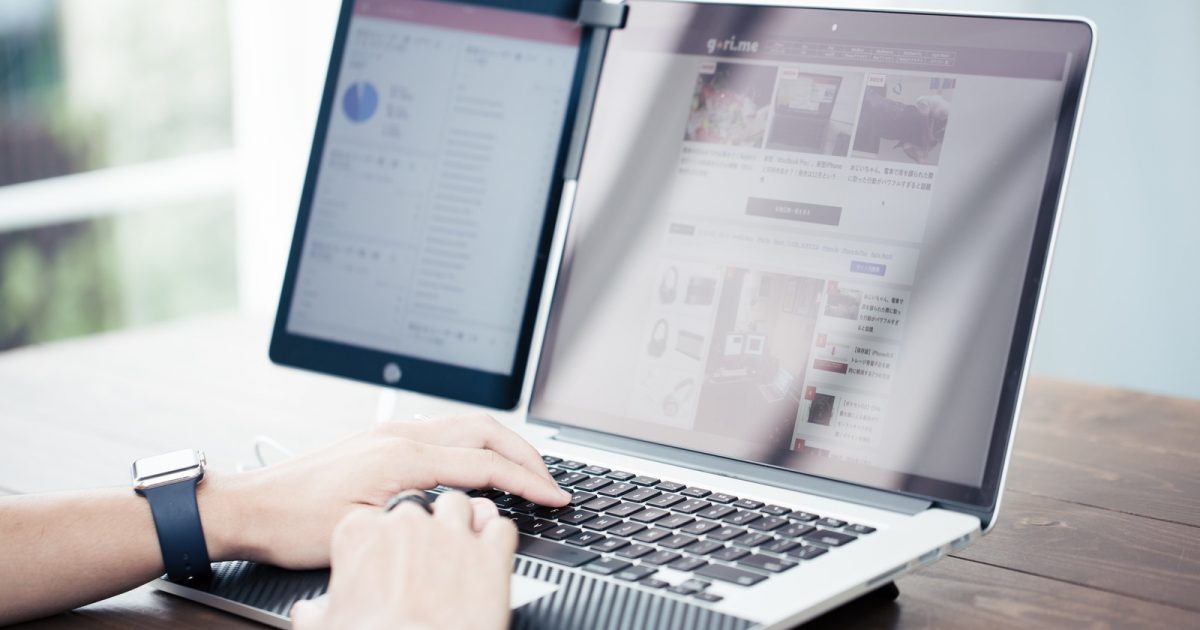
スマートフォンの普及により、 PCよりもスマートフォンでのデザインを重要視する動きが高まっています。 サイト制作の際はレスポンシブデザインが当たり前で、 スマートフォンの表示を前提としたサイトデザインが数多くあります。 […]
WEBサイトってどうやってできてるの?
弊社ココスペースでは、 「WordとExcelくらいしか触ったことないです」 「コードを書いたことありません」 「パソコン普段ほぼ触らないです」 という学生さんでもスキルアップできるようなノウハウがあります。 今回は、「 […]
簡単検索フォームの作成、虫眼鏡アイコンをCSSのみで作成する
よくある虫眼鏡のついた検索フォームをCSSだけで作成しました。 擬似要素のbeforeとafterを使うことで、虫眼鏡を作成することが出来ます。 beforeで虫眼鏡の円を作り、afterで右下の線を再現します。 擬似要 […]
WordPress固定ページに投稿記事一覧を表示する
テンプレートタグ:固定ページに投稿記事一覧を表示する 固定ページで記事一覧を表示させたいときがあると思います。 そんな時は下記のように書くことで実現できます。 2 3 4 5 6 7 8 9 10 11 12 13 14 […]
サイトに埋め込んだ動画を再生ボタンで制御
動画が流れているサイトをよく見かけますが、 ずーっと流れっぱなしだと、ブラウザも重くなるし、音がついていると、消音にしたいということがあります。 今回は、YouTubeからの埋め込みではなく、 自分たちでアップした動画の […]
Webサイトで印刷用CSSを使わずに特定の範囲のみを印刷する
Webサイトで印刷用CSSを使わずに特定の範囲のみを印刷する方法ごご紹介します。 プラグイン「printThis」を紹介します。 本来なら特定の範囲のみを印刷するには、その印刷箇所に応じたCSSを用意する必要があり、しか […]
ポスターのようなスライドを作ろう
イメージは言葉のサポーター 本来ポスターとして大事なのは、「ポスターを見た人へのメッセージ=言葉」です。絵だけではないのです。 「とびだすな 来るは急に止まれない」 といったメッセージ=言葉を伝えて、行動してもらうのがポ […]
イメージは数字よりもインパクトがある!
図解では感情は動かせない 図解はビジュアルではありますが、聞き手の感情を動かすことはできないのです。プレゼンテーションでよく使われるグラフ、マップ、チャート、などの図解は、分かりやすく伝えるための視覚情報として機能してい […]
カスタム投稿の中で、人気の記事を取得する方法
今回は、WordPressのプラグインのご紹介をします。 wp-most-popular https://ja.wordpress.org/plugins/wp-most-popular/ このページから落とせますし、 […]
変わったスライドのご紹介
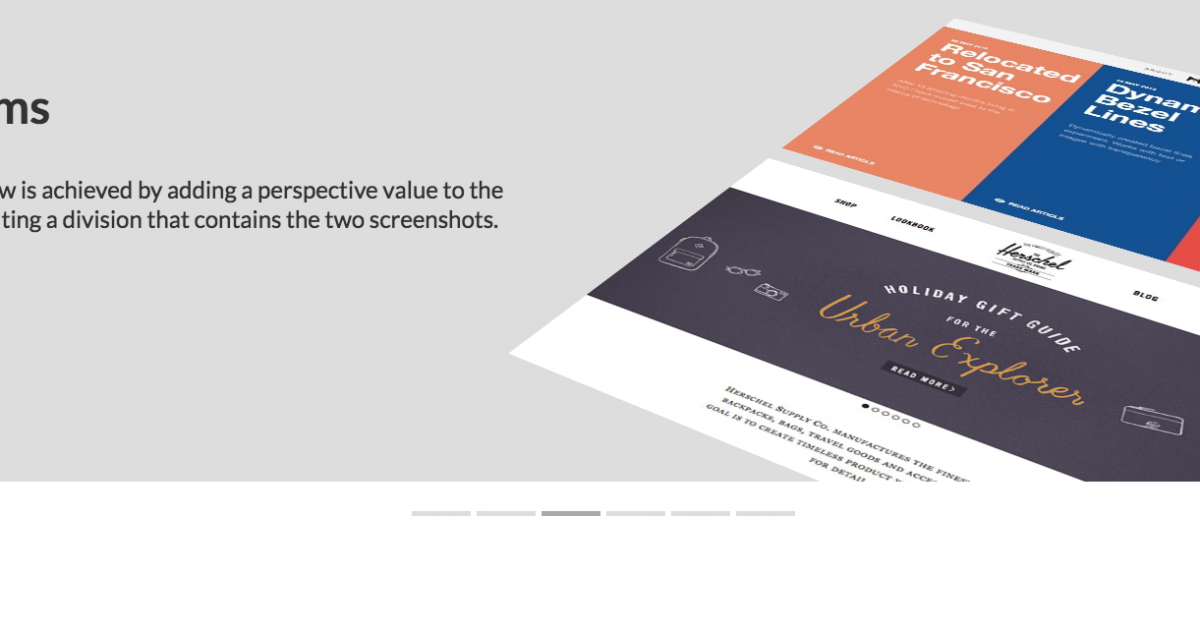
スライドを切り替えると、次々違う画像が出てきますよね。 今回は、ただ画像が切り替わるだけではなく、上下の動きがついているスライドをご紹介いたします。 Tilted Content Slideshow デモページhttps […]
スクロールエフェクトの参考紹介
WEBサイトでのスクロールについて、 いろいろ面白いアニメーションが浸透しております。 種類も豊富にありますし、それらに関するデモサイトも多数出てきました。 今回は、各種エフェクトについての参考サイトを紹介いたします。 […]
SVGを使った、放射状のトランジション効果を持つシンプルで反応性の高いスライダー
SVG clipPathとマスク要素によって動かされる、放射状のトランジション効果を持つシンプルで反応性の高いスライダーのご紹介です。 これを段階的に見ていくと、 各スライドには、最初に表示される画像の部分 […]
CSSだけで動くマウスオーバー時のアニメーション
マウスオーバーした時に見てて面白いエフェクトを紹介します。 CSSだけでもこのような動きが作れます。 サンプルを見る! HTMLを用意。 <div class=”view view-seventh […]
テキストの輪郭アニメーションの作り方
よくWEBサイトで、ロゴやイラストが自動的に動いて出現するアニメーションを目にします。 今回はその作り方と、簡単に生成できるサービスを紹介します。 SNGデータを作る。 illustratorが代表的ですが、 https […]
文章が読みやすい行送りは、文字サイズの1.2行以上は必要
文字サイズの1.2~1.5程度の行送りが標準 WordやPowerPointでの行間とは、行と次の行までの距離です。 行間が狭い文章は、目線が前後の行と交錯して文章が読みづらくなります。 ところがWindowsのブラウザ […]
USPを考える
USPとは、Unique Selling Proposition の略語で、 商品やサービスが持っている独自の強みを意味する一般的に知られているマーケティング用語です。 商品やサービスを提供する時、このUSPについて考え […]
クオリティアップするのは細部への気遣い
仕上げをずるしない、はしょらない デザインの印象がビジネスや発表の結果を左右する可能性もありそうだ、とすでに意識している人は、簡単にできて役に立つ、デザインクオリティアップのためのポイントを見ていきます。 各法則では、デ […]
視線の動きやイメージを利用する。
人の目の動きについて。 構造的に、左右と斜めに動かしやすいそう。なので、視線を横・斜めに動かすよう工夫すれば、見る側の負担も少なくすることができます。 どこから見ればわからない資料やサイトだと、ユーザーは離 […]
ひと目で読める文字数は12時文字以内、箇条書きは3つまで!
雑誌の文章の行長が短いわけ 行長とは文章をレイアウトする時の1行あたりの長さのことです。雑誌のページを開いてみると行長が短く1行あたりの文字数は少なめになっています。 こういった傾向は女性ファッション誌などで顕著です。理 […]