デザインの仕事をしていると、illustrator、Photoshopは必須となります。
今回はillustratorでの操作についてご紹介いたします。
オブジェクトの切り抜きについて
慣れないうちは、思うような形に作れなかったり、効果を上手に使用できないということが多いですよね。
今回は、長方形ツールや楕円ツールなどで作成したオブジェクトを、
さらにパスを使って切り抜く方法をご紹介いたします。
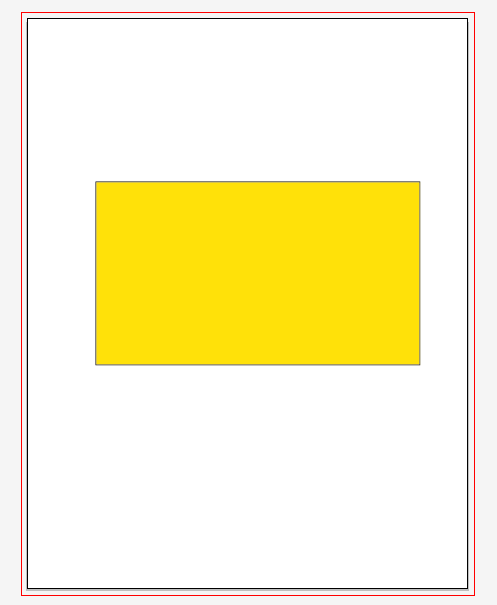
まずは長方形ツールで四角を作ります。

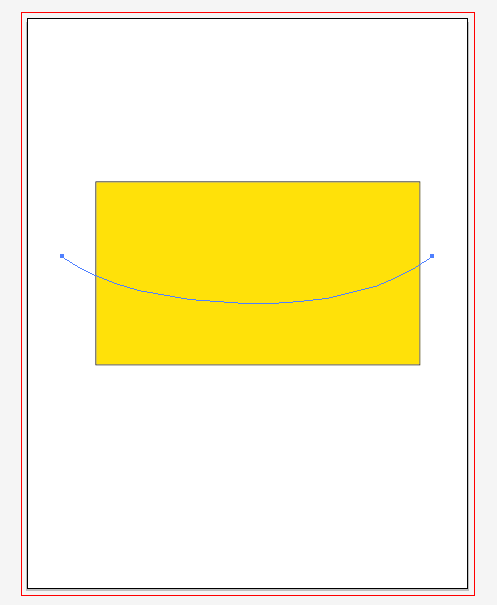
そこに、ペンツールを使いパスを作成します。
※このとき、ペンツールでは塗りと線の設定を「なし」にしておいてください。

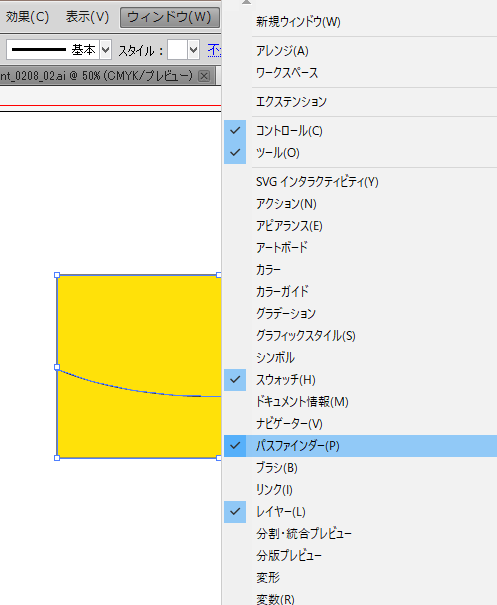
パスと四角形の両方を選択し、
「ウインドウ」→「パスファインダー」
を選択して、パスファインダーウインドウを開いてください。

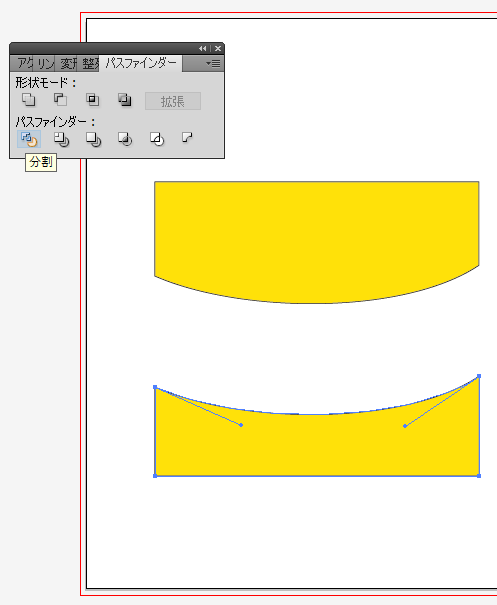
すると「分割」とか「刈り込み」などを選ぶことができるので、
用途に合わせて試してみて下さい。
【分割を選んだ場合】

パスを置いた部分から四角形が分かれました!
マスクについて
Photoshopであれば比較的に楽にできるクリッピングマスクの機能があります。
illustratorでも同じ機能がありますのでご紹介します。
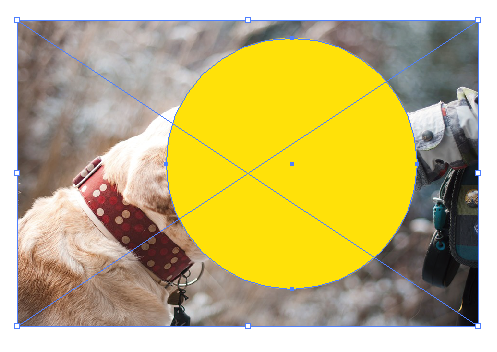
写真を選び、illustratorで開きます。

その上に、切り抜きたい形のオブジェクトを用意し、両方を選択します。

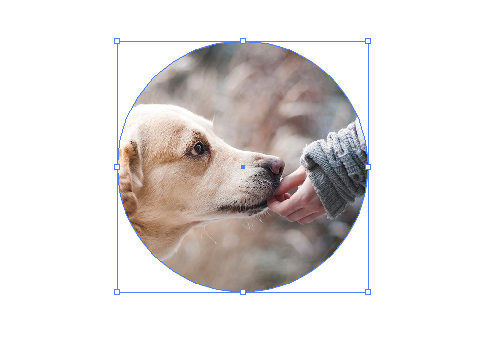
右クリック、もしくは「オブジェクト」の「クリッピングマスク作成」を選択すれば完成!

Photoshopだと、切り抜きたい形のレイヤーを下に敷いて、
その上に写真をおくため、やり方が異なります。
いろいろ試したくなりますね!

