デザインの打ち合わせ等で、デモサイトを見せたいという場合があります。
その際、サイトのコーディングまでを一からやるのでは時間とコストがかかってしまいますので、
ラフ画像を用いて簡単に画面遷移の様子などを見せられないか?
というときに、Dreamweaverの機能を活用できます。
Adobeのこちらのページを参考にいたしました。
Dreamweaverを起動し、ドキュメントを開く
Dreamweaverを起動し、新規ファイル、もしくは既存のファイルを開きます。
開くファイルはhtmlです。
ファイルを開いたあと、
■挿入方法
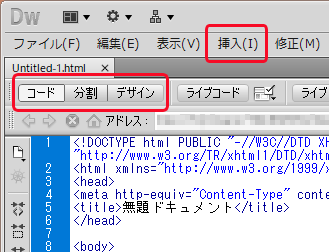
「挿入」⇒「イメージ」
メニューを選択すると、PC内の画像データが選択できるので、アップしたい画像を選びます。

するとコード内に追加されますので、
「コード」「分割」「デザイン」
の「デザイン」を選択し、ビジュアルモードに切り替えます。
画像を選択して、キャプチャのように反応していることを確認してください。
選択出来たら、画像の上にカーソルを合わせ、右クリックしてください。
「プロパティ」という項目がありますので選択してください。

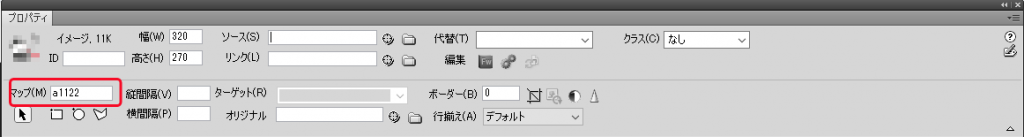
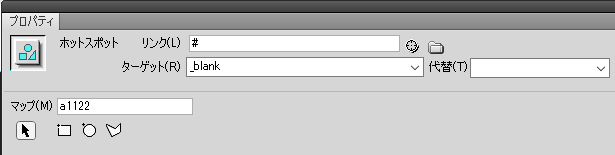
このようなウインドウが出ますので、
「マップ(M)」という入力欄に任意で英数字を入れて下さい。
※必ず頭にアルファベットを入れて下さい。

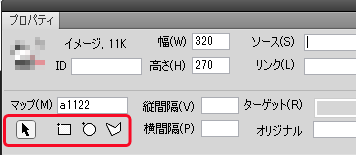
赤枠の中の「ホットスポットツール」がありますので、
いずれかを選択後、画像の上でドラッグアンドドロップで配置します。

こちらのような表記が出ますので、「OK」

「リンク」のところに、ファイルのパス(リンク先)を設定し、ファイルを保存します。
保存したhtmlファイルをブラウザで開いてみると、リンクが設定されているのが確認できますので、試してみて下さいね。